Яндекс запустил 2 новых инструмента в Вебмастере: «Проверка страницы» и «Рендеринг страниц JavaScript»
Яндекс Вебмастер запустил два обновления в сервисе: «Рендеринг страниц JavaScript» и инструмент «Проверка страницы».
Рендеринг страниц JavaScript (β)
Роботы Яндекса научились лучше индексировать страницы и стали предоставлять возможность управления и настройки JavaScript. Благодаря обновлению поисковая система теперь может получать контент с сайта в полном объеме.

Пользователи Вебмастера получили возможность увидеть технические данные и содержимое страницы, полученные с исполнением JavaScript и без него в новом разделе Рендеринг страниц JavaScript (β).
Владельцы сайтов могут самостоятельно выбрать, нужно ли роботу использовать рендеринг JS, выбрав одну из трех настроек:
- «Рекомендую рендерить»,
- «На усмотрение робота Яндекса»,
- «Не рендерить».
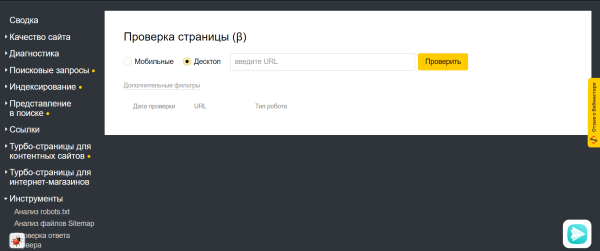
Проверка страницы (β)
Вебмастер запустил новый раздел, в котором содержатся актуальные базовые данные об индексируемой странице.

С помощью инструмента «Проверка страницы» можно узнать, учтены ли изменения, сделанные на странице, в текущей версии поисковой базы, и какой контент был проиндексирован роботом.
Инструмент позволяет посмотреть на страницу с мобильным или десктопным типом запроса и проанализировать технические данные.
Подробнее узнать об инструментах можно в блоге Вебмастера.
Напомним, вебмастера заметили тестирование новых инструментов в Яндекс Вебмастере еще в мае, но тогда они были доступны ограниченному количеству пользователей.
Комментарии закрыты.